I wanted to add a nice looking border and shadow to my WordPress images added within the post but did not want to add a plugin. Plugin has its own cost in terms of performance so I did not want to add a plugin for the sake of adding border and shadow to the images. Here is an extremely simple trick to add border and shadow only to your post images. If you change the theme, you may need to follow the same steps again but I think it is worth.
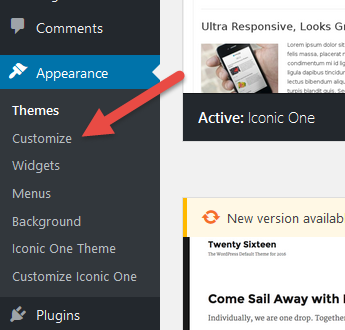
Login to your WordPress blog and go to Appearance > Customize.

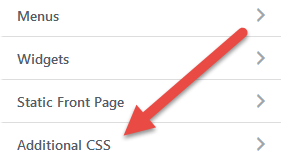
Look for “Additional CSS” option and click on it

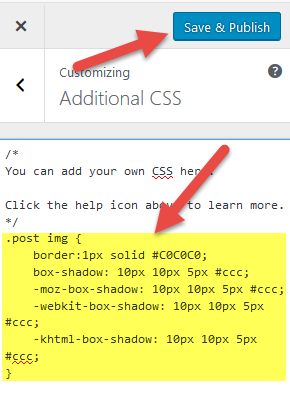
Add the following code in the box as shown in the image and click on “Save and Publish”.
/*change border color #C0C0C0 and shadow color #ccc to any color of your choice */
.post img {
border:1px solid #C0C0C0;
box-shadow: 10px 10px 5px #ccc;
-moz-box-shadow: 10px 10px 5px #ccc;
-webkit-box-shadow: 10px 10px 5px #ccc;
-khtml-box-shadow: 10px 10px 5px #ccc;
}
You are done.
Note: Depending on your theme, the featured image may or may not be affected by this css. If the featured image is affected and you don’t want the border and shadow, there is not a standard way to exclude the featured image. As the theme designers have coded featured image in different ways, you need to have a css programming skills in order to exclude featured image for your theme.

Leave a Reply