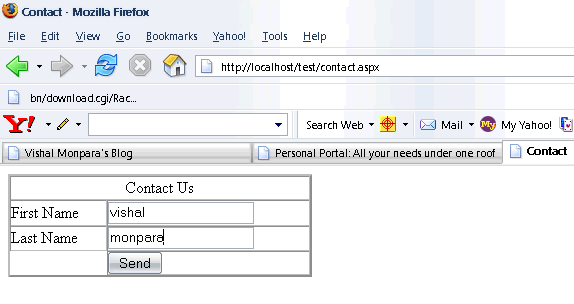
Many websites have some kind of contact form as shown in the following figure. User fills details and presses the “Send” button. This form takes input from the textbox, checkbox, radio button etc, builds string containing HTML and sends information as HTML email. If the form is expecting many values from user, the developer has to write down big chunk of HTML code in the back-end. If the developer has to build more than one such forms, it is really cumbersome. To reduce the precious time of developer, this utility module is developed.

Problem in Direct Rendering of Control
We can use directly Control.Render() method to render HTML in HTMLTextWriter but with the condition that there should not be any webform controls like TextBox, Label etc. If still we are using this method, it will give error because each server control must be rendered within form tag which is having runat=server attribute.
Utility Module
Public Function GetHTML(ByVal objControl As Control) As String
Dim sb As New System.Text.StringBuilder
GenerateHTML(objControl, sb)
Return sb.ToString
End FunctionThis function takes as argument the control object of which we need to get HTML. It will call private method GenerateHTML() which is responsible for generating HTML for the control.
Private Sub GenerateHTML(ByVal objControl As Control, ByVal sb As System.Text.StringBuilder)
Dim str As New System.Text.StringBuilder
Dim sw As New System.IO.StringWriter(str)
Dim hw As New System.Web.UI.HtmlTextWriter(sw)
If TypeOf (objControl) Is HtmlTable Then
sb.Append("<table ")
CType(objControl, HtmlTable).Attributes.Render(hw)
sb.Append(str.ToString & " >")
Dim objControl1 As Control
For Each objControl1 In objControl.Controls
GenerateHTML(objControl1, sb)
Next
sb.Append("</table>")
ElseIf TypeOf (objControl) Is HtmlTableRow Then
sb.Append("<tr ")
CType(objControl, HtmlTableRow).Attributes.Render(hw)
sb.Append(str.ToString & " >")
Dim objControl1 As Control
For Each objControl1 In objControl.Controls
GenerateHTML(objControl1, sb)
Next
sb.Append("</tr>")
ElseIf TypeOf (objControl) Is HtmlTableCell Then
sb.Append("<td ")
CType(objControl, HtmlTableCell).Attributes.Render(hw)
sb.Append(str.ToString & " >")
Dim objControl1 As Control
For Each objControl1 In objControl.Controls
GenerateHTML(objControl1, sb)
Next
sb.Append("</td>")
ElseIf TypeOf (objControl) Is LiteralControl Then
sb.Append(CType(objControl, LiteralControl).Text)
ElseIf TypeOf (objControl) Is TextBox Then
sb.Append(CType(objControl, TextBox).Text)
ElseIf TypeOf (objControl) Is Label Then
sb.Append(CType(objControl, Label).Text)
ElseIf TypeOf (objControl) Is CheckBox Then
Dim chk As CheckBox = CType(objControl, CheckBox)
sb.Append("<input type='checkbox'" & IIf(chk.Checked, "Checked ", " >") & chk.Text)
ElseIf TypeOf (objControl) Is RadioButton Then
Dim rad As RadioButton = CType(objControl, RadioButton)
sb.Append("<input type='radio'" & IIf(rad.Checked, "Checked >", " >") & rad.Text)
End If
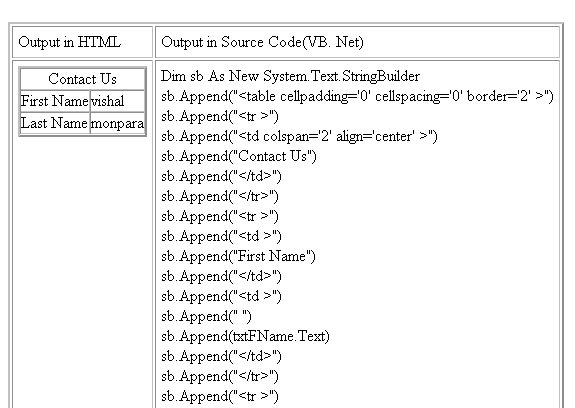
End SubThis function uses recursion to get each element from control hierarchy. It renders HTML code for the control. Currently it supports HTMLTable, TextBox, CheckBox, RadioButton, Label, and LiteralControl. As this function uses recursion, the processing may be slower than hard-coding the HTML string. So I wrote other function GetCode() which is responsible for emitting source code for building HTML string. This code you can put in a function and get HTML string of the control. The output of both methods are shown in figure.

Conclusion
If webform is not used very frequently, developer should use, GetHTML() function otherwise they should use use and throw function GetCode(), generate the code, put the code in file and remove this function from solution.
Leave a Reply